Overview
In-App messages are messages displayed inside your app. You can trigger them when users open your app or as contextual reminders when they perform a specific action (e.g. tapping a button, browsing a page, etc).
You can also trigger an In-App message after your users open a push notification, as a mobile landing page. This is great to communicate with all your users, even with users who have turned off push notifications.
Batch's In-App messages allow you to cover a wide variety of use cases. You can use them to:
- Boost your push opt-in rate, by triggering a message on a meaningful action and explaining why your users should turn on push notifications.
- Increase conversion, by onboarding new users with special offers, recommending additional content to engaged users or reminding users they left items in their cart.
- Optimise retention, by presenting key features of your app, app updates, and more.
- Or simply communicate with all your users (e.g. scheduled maintenance, beta testing program, etc).
We have been working on native formats that bring the same experience to all your users regardless of the OS they are using.
Choosing the right trigger
Batch allows you to trigger In-App messages in two different ways:
- Mobile Landings: The In-App message is displayed as a landing page when users open your push notification. Here's how to add them to a push campaign.
- In-App campaigns: The In-App message is displayed when users open your app or when they make a specific action in your app. The message can be displayed to users who are not opt-in for push notifications. This useful to communicate with your entire userbase or suggest actions when your users browse your app.
Choosing the right format
All Batch formats are highly customisable. You can tailor the overall layout of the In-App message, colors, image and button from Settings > Themes. See more here on how to create and manage themes.
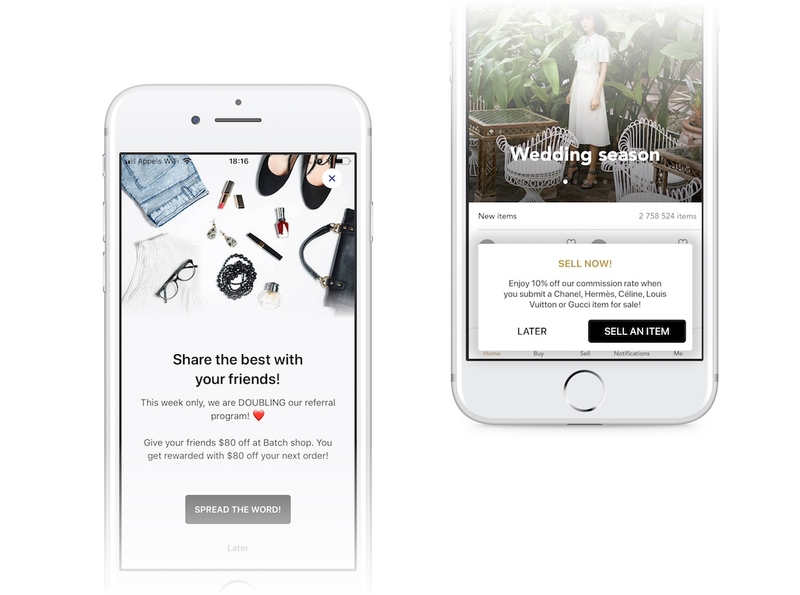
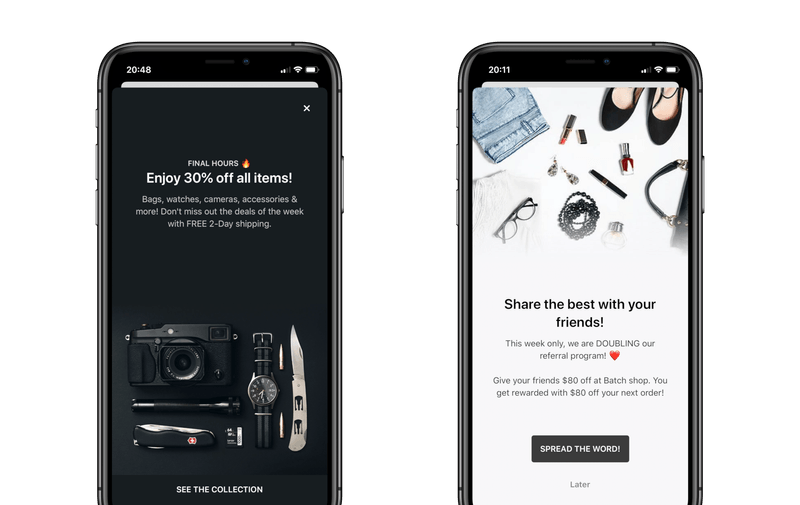
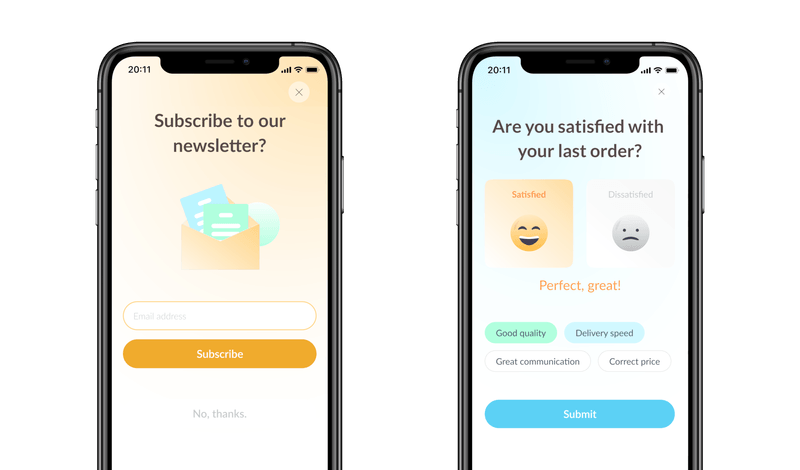
Fullscreen
Use the fullscreen format for all your important messages, such as an update reminders, a last minute offer or anything that deserve to interrupt the navigation. Fullscreen In-App messages are also useful for detailed announcement as they can contain more text and a picture.
The fullscreen format is supported from the 1.10 version of the SDK (and higher).
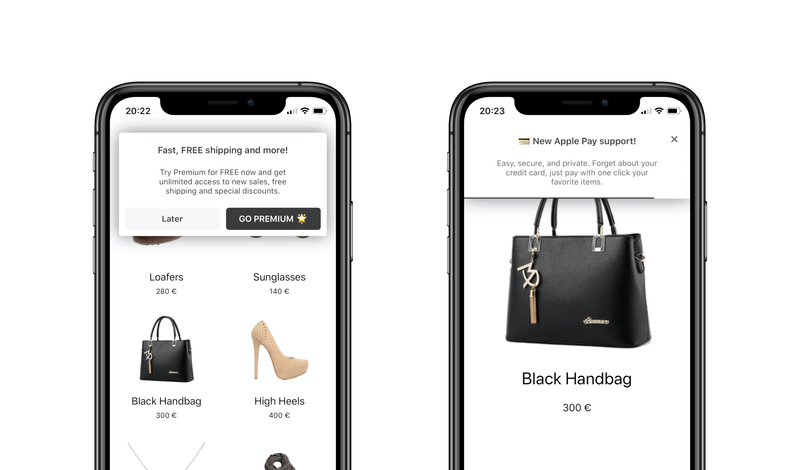
Banner
Banners are useful to suggest actions while your users are browsing the app and avoid bothering them when they are making important actions. Use them to promote features of your app, suggest interesting content or additional items (e.g. premium delivery, related articles, etc).
Banners are supported from the 1.11 version of the SDK (and higher).
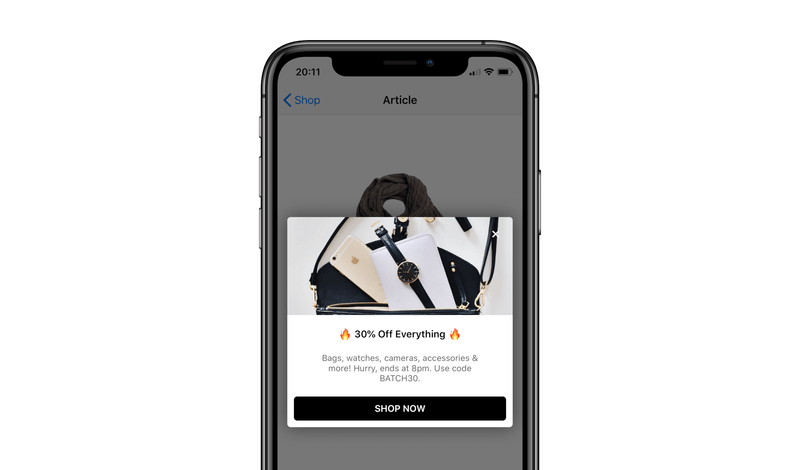
Modal
The modal format is a good alternative if you need to show an important message to your users, without interrupting them with a full screen In-App message. Batch allows you to fully personalize your modal with several CTAs, an image and an auto-close timer.
The modal format is supported from the 1.14 version of the SDK (and higher).
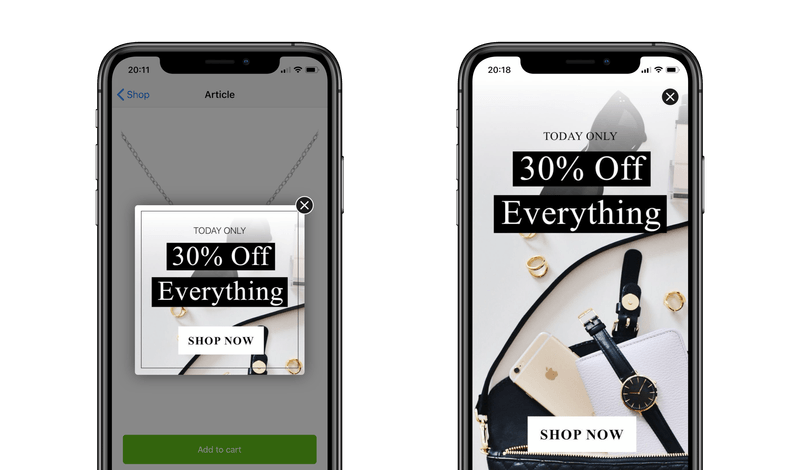
Image
The image format is useful if you want to use a 100% custom design or simply reuse an image your team already prepared for a marketing campaign. Batch allows you to display a full screen image or to display it as a modal with a close button or an auto-close timer.
The image format is supported from the 1.14 version of the SDK (and higher).
WebView
The WebView format is useful if you want to use content based on a custom responsive HTML page developed and hosted on your side, or based on a URL from a third-party tool. Batch allows you to include your custom design in a fullscreen or modal style. Know more with our guide: Making an In-App WebView message
The WebView format is supported from the 1.17 version of the SDK (and higher).