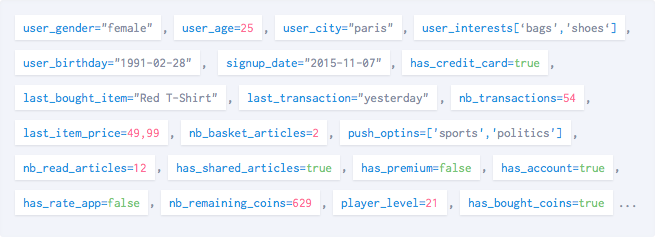
Attributes
Batch 1.5 introduces a new user module. In addition of overriding the language/region or setting a custom user ID, you can now assign tags and attributes to your users, allowing you to improve your Push targeting.
IMPORTANT
- User IDs (email address, username, etc) must be managed using our custom user ID implementation.
- Region/language data must be managed using our custom region/language implementation.
- Never use an existing tagging plan. Read our guide on custom data before tagging your app.
- Newly tracked attributes and tags are hidden by default. You will need to manually display them from the dashboard settings > "Custom data" tab.
Managing attributes
Before we get started on how to implement attributes, here are some rules you should know.
Naming
Attribute names are strings. They should be made of letters, numbers or underscores ([a-z0-9_]) and can't be longer than 30 characters (e.g. has_premium).
Values
Values must be any of the following types:
- String
Must not be longer than 64 characters and can be empty. For better results, you should make them upper/lowercase and trim the whitespaces.
- Number
- Boolean
- Date
Since timezones are not supported, this will typically represent UTC dates.
- URL
≥ 7.0.0 Must not be longer than 2048 characters and must follow the format scheme://[authority][path][?query][#fragment].
Methods
The custom attribute API is simple, and has only four methods:
import { BatchUser } from '@batch.com/react-native-plugin';
BatchUser.editor()
.setAttribute(("age", 26) // Set an attribute
.setDateAttribute("birthday", new Date('July 20, 69 00:20:18 GMT+00:00').getTime()) // Set a date attribute with a timestamp
.setURLAttribute('website', 'https://example.com') // set an url attribute
.removeAttribute("age") // Removes the age attribute
.clearAttributes() // Clear all attributes
.save(); // Don't forget to save the changes!Doing so prevents Batch from optimizing disk usage and network roundtrips, which impact your user's data plan and battery life.
Please try to batch as many operations as you can in a single transaction.
Changes made to an editor happen transactionally and won't be persisted until you call
save.
Managing tags
You can attach multiple tags to different collections. Collections names can't be longer than 30 characters (e.g. favorite_categories).
Tags have some limitations:
- They are strings.
- Their size can't be greater than 64 characters and they can't be empty.
Collection names have the same limitations as attribute names.
Here are the available methods:
BatchUser.editor()
.addTag("actions", "has_bought") // Add a tag to the "actions" collection
.removeTag("actions", "has_bought") // Removes it
.clearTagCollection("actions") // Removes all tags from that collection
.clearTags() // Removes all tag collections and tags
.save(); // Don't forget to save the changes!Reading attributes and tag collections
≥ 8.0.0 Attributes and tag collections previously set can be read back.
Reading attributes
import { BatchUser, BatchUserAttributeType } from '@batch.com/react-native-plugin';
// Attributes are retrieved in the form of an object
// Values are encapsulated in an instance of BatchUserAttribute
// Attributes is of type { [key: string]: BatchUserAttribute }
const attributes = await BatchUser.getAttributes();
// age if of type BatchUserAttribute
const age = attributes["age"];
// BatchUserAttribute holds a reference to the value of the attribute
const rawValue = age.getValue(); // Raw value is not typed
// The type of the value is specified using the BatchUserAttributeType enumeration
console.log(age.getType() === BatchUserAttributeType.INTEGER); // Prints true
// To obtain a typed result you can use one of the three helper methods, which returns undefined if there is a type mismatch
age.getNumblerValue(); // Will return "26" here
age.getBooleanValue(); // Will return undefined here
age.getDateValue(); // Will return undefined here
age.getStringValue(); // Will return undefined hereReading tag collections
import { BatchUser } from '@batch.com/react-native-plugin';
// Tags are also retrieved in the form of an object
// Keys are names of collections, values are lists of tags
// TagCollections if of type [key: string]: string[] }
let tagCollections = await BatchUser.getTagCollections();