Inbox
The Inbox API allows you to fetch and process notifications that users have previously received, even if their device was offline. You can then do anything you want with the data, such as making a "notification center", where the user can catch up with previous notifications in a list.
The API gives you access to the entire notification, including its raw payload. It also lets you know if the notification has already been read. Once received/stored in the inbox, your push notifications will remain for a 3 months period.
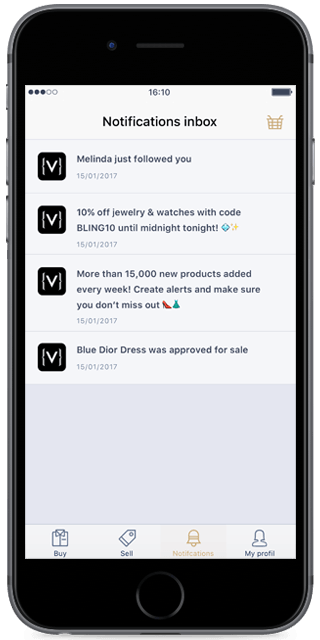
This screenshot is an example of what you can achieve with the Inbox API. Please note Batch does not include any UI.

Picking the Right Fetcher
Installation Mode
This mode will fetch notifications from the current app installation, and nothing else. If the user clears the app's data, this inbox will be cleared. This is great for applications where your users don't have to log in.
In this mode, you can simply get the Inbox Fetcher with a context:
import { BatchInbox } from '@batch.com/react-native-plugin';
const fetcher = await BatchInbox.getFetcher();
// Once you're done with it, destroy the fetcher to free the associated native objects
// await fetcher.destroy()Note: This may cause privacy issues if your app has an identification system. Users sharing the same device and using different accounts in your app would be able to see the push history of previous users.
Custom User ID Mode
This mode will fetch notifications for the specified custom user ID, even if they just installed the application and already got notifications on another device logged in with the same user identifier. If your application has a login system, this is the mode you should use.
Since notifications can have sensitive content, you cannot get a user's notifications simply with their user identifier: Batch requires you to authenticate your request.
Getting Your Authentication Key
First, you will need your inbox secret key. You will find that in your dashboard, below your API Keys. It is unique for every app.

The authentication key is generated by computing a sha256 hmac hash of the API Key and the user identifier, using the secret as the key. Then, you have to encode the hash in a hexadecimal string.
For example, in PHP, that would be:
hash_hmac("sha256", $APP_API_KEY . $USER_ID, $INBOX_SECRET)For the API Key "abcdef", user identifier "paul", and secret of "foobar", the expected authentication key would be 796f1ab5d119d1b2eab8201e60335b56d1befff40c0f80263d64a169a8fd2e45.
Important note: This hash HAS to be computed on your server. If you bundle the inbox secret in your application to compute the hash, attackers will be able to extract it, and read the notifications of any of your users
const fetcher = await BatchInbox.getFetcher({
maxPageSize: 1,
fetchLimit: 5,
user: {
identifier: 'paul',
authenticationKey: '796f1ab5d119d1b2eab8201e60335b56d1befff40c0f80263d64a169a8fd2e45'
}
});
Freeing the fetcher
Fetcher can be destroyed using the await fetcher.destroy() method. You'll usually want to use this when your component unmounts in order to free up memory.
Fetching Notifications
Now that you've got your fetcher instance, it's time to fetch notifications, and display them!
The inbox fetcher has several important methods:
fetchNewNotifications()
Fetches new notifications (and resets pagination to 0). Usually used as an initial fetch and refresh method in an infinite list.fetchNextPage()Fetches the next page of notifications. Usually used as a "fetchMore" method in an infinite list.hasMore()
Lets you know if more notifications might be available. Use this to make an infinite list, or a "load more" button.
BatchInboxFetcher will not fetch any notification by default, so before trying to display anything, you will need to call fetchNewNotifications() or fetchNextPage()
Both fetch methods take a listener, which the SDK will call you back on either on failure, or success.
Success callbacks include information about the operation to operate on the data, but you can very well do with the global methods.
Reading Notification Content
Once you've fetched notifications, you will end up with a list of InboxNotification objects.
These objects have everything you need to display these notifications:
- Title
- Body
- Send timestamp (UTC)
- Read state
- Source (Campaign API/Dashboard or Transactional API)
- Payload, in both Raw and Batch wrapped forms. Please note that due to platform limitations, the key/value reprensentation might not be the same on iOS and Android.
Here is their typescript definition:
/**
* Notification model from the Inbox module
*/
interface IInboxNotification {
/**
* Unique notification identifier. Do not make assumptions about its format: it can change at any time.
*/
identifier: string;
/**
* Notification title (if present)
*/
title?: string;
/**
* Notification alert body
*/
body: string;
/**
* URL of the rich notification attachment (image/audio/video) - iOS Only
*/
iOSAttachmentURL?: string;
/**
* Raw notification user data (also called payload)
*/
payload: any;
/**
* Date at which the push notification has been sent to the device
*/
date: Date;
/**
* Flag indicating whether this notification is unread or not
*/
isUnread: boolean;
/**
* The push notification's source, indicating what made Batch send it. It can come from a push campaign via the API or the dashboard, or from the transactional API, for example.
*/
source: NotificationSource;
}
/**
* Inbox Notification Source enum.
* A notification source represents how the push was sent from Batch: via the Transactional API, or using a Push Campaign
*
* To be used with batch.inbox fetched notifications. This enum's implementation is available on batch.inbox.NotificationSource.
*/
enum InboxNotificationSource {
UNKNOWN = 0,
CAMPAIGN = 1,
TRANSACTIONAL = 2
}Note: The raw payload should be used carefully on keys you do not control:
- "com.batch" is Batch's internal payload: You should not make any assumption about its content, nor depend on it. We reserve the right to change it at anytime, without warning.
- Standard parsing good practices apply: Make sure to check every type and handle errors gracefully, and never assume anything about the payload's content.
Marking Notifications as Read
Notifications can be marked as read in two ways:
- By marking only one notification as read
UsemarkNotificationAsRead(notification)with the notification you want to mark as read. - By marking all notifications as read
Simply callmarkAllNotificationsAsRead()
In both cases, the notifications will be marked as read locally, but refreshing them might mark them as unread again, as the server might not have processed the request.
Note that notifications that have been opened when received are automatically marked as read.
Marking Notifications as Deleted
Notifications can be deleted using the markNotificationAsDeleted(notification) method with the notification you want to mark as deleted.
A deleted notification will NOT appear in the notification list the SDK provides, it's your job to update your UI accordingly.
The notifications will be marked as deleted locally, but refreshing them might make them appear again, as the server might not have processed the request.
Displaying Mobile Landing
≥ 8.2 Batch allows you to display a mobile landing attached to a notification. To do so, you can simply trigger the landing message from the BatchInboxFetcher object as following:
const onNotificationClicked = (notification: IInboxNotification) => {
if (notification.hasLandingMessage) {
fetcher.displayNotificationLandingMessage(notification.identifier)
}
}Testing Your Integration
In order to test your integration, you will need to create a push campaign on the dashboard or to target your installation ID/custom user ID using the Transactional API.
Please note you won't be able to test your implementation using the following methods:
- Sending a test notification: from the Debug tool or using the "Send a test" button.
- Targeting a specific push token: in case you are using the Transactional API.
- Using the Dev API key: Inbox will only work with builds using the Live API key.