Messaging (In-App/Landings)
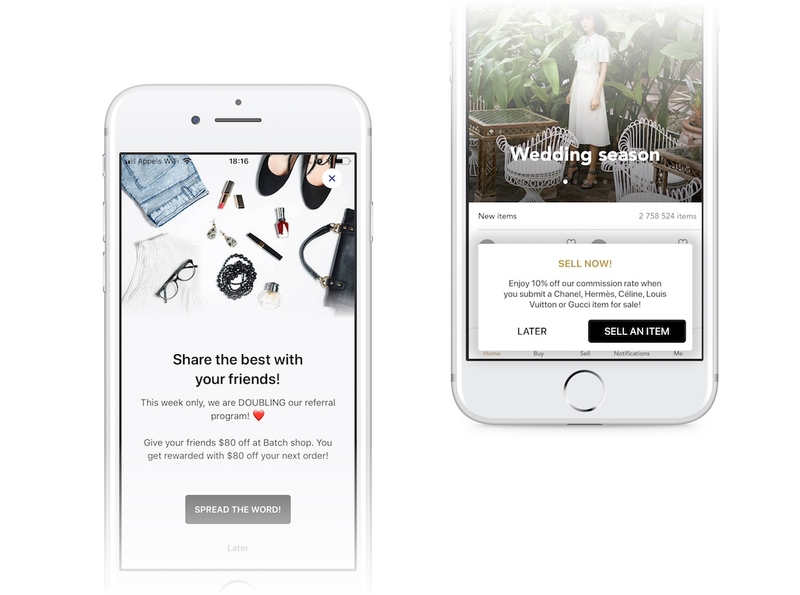
In-App Campaigns allow you to trigger messages when users open your app or perform a specific action. This is great to communicate with users who have turned off push notifications or to show contextual messages while your users are browsing your app (e.g. special offers, update reminder, etc).
Mobile Landings allow you to easily introduce continuity between your app, and your pushes: A user opening a push will be greeted by a rich message related to what they opened, rather than just ending up on your app's main menu.
This documentation describes features common to both Mobile Landings and In-App Messaging.
Displaying In-App messages
Fully automatic mode
There is no code required to make In-App Messages work in automatic mode. Create some campaigns on your dashboard, and they will start coming up in your app.
Warning: In-App messages may appear when your app is not yet ready. (JS code not loaded, or navigation not mounted). In this case, you should activate Do Not Disturb mode by default and disable it later when your app is fully ready.
Controlling the display using "Do Not Disturb mode"
You can also get more control on when messages are displayed without giving up on the automatic mode, by using the "Do Not Disturb" (DnD) mode.
It allows you to tell Batch to hold on a mobile landing for you, rather than display it without using the fully manual mode.
For example, if launching your app results in a splash screen or a fullscreen ad, you might find it undesirable to have Batch display something on top of it.
Turning on "Do Not Disturb" mode will make Batch enqueue the latest mobile landing, rather than display it.
Enable DnD by default
You can enable the DnD mode by default with the following steps:
- On Android, add in your resources:
// android/app/build.gradle
defaultConfig {
...
resValue "bool", "BATCH_DO_NOT_DISTURB_INITIAL_STATE", "true"
}- On iOS, add in your
Info.plist:
<key>BatchDoNotDisturbInitialState</key>
<true/>- If you'r using Expo in your application, you can enable the DnD mode by default with the config plugin.
// app.json/app.config.js
{
"expo": {
...,
"plugins": [
[
"@batch.com/react-native-plugin",
{
...
"enableDoNotDisturb": true // Optionnal (default: false)
}
]
]
}
}Toggling DnD
You can also do this by activating it manually:
import { BatchMessaging } from '@batch.com/react-native-plugin';
BatchMessaging.setNotDisturbed(true);Once you want to start showing landings automatically, call the method with false to turn it off.
Note: Disabling Do Not Disturb mode does NOT make Batch show the enqueued message
Displaying pending mobile landings
After coming back from DnD mode, you might want to show the enqueued message, as Batch will not do that automatically.
All you have to do, is ask Batch to show the message, if any:
BatchMessaging.showPendingMessage();Or you can directly disable do not disturb mode and show the pending in-app message or mobile landing:
import { BatchMessaging } from '@batch.com/react-native-plugin';
await BatchMessaging.disableDoNotDisturbAndShowPendingMessage();Customizing
Setting a custom font
If you'd like to use a custom font instead of the system's, Batch allows you to override the fonts it will use:
import { BatchMessaging } from '@batch.com/react-native-plugin';
// Set a custom font
BatchMessaging.setFontOverride('MyFont.ttf', 'MyFont-Bold.ttf')
// Clear the custom font and use the system one
BatchMessaging.setFontOverride();
This assumes you already know how to add custom fonts in your project. If you dont know, you can find a great tutorial here.
Listening events
≥ 7.0.0 You can now register some listeners on messaging events (Push and In-app/Landings):
Push messaging events
openTriggered when a push notification is clicked.displayTriggered when a push notification is displayed (Android only).dismissTriggered when a push notification is dismissed (Android only).
BatchPush.addListener('open', (payload: BatchPushEventPayload) => {
// handle opened push notification event
})In-App/Landings messaging events
showTriggered when an in-app or landing message appear on the screen.closeTriggered when an in-app or landing message is explicitly closed by the user (using the close button or a dismiss CTA/Global tap).auto_closeTriggered when an in-app message or landing is closed by the auto-close timer.clickTriggered when an in-app or landing Click-To-Action is clicked or when the in-app/landing is global tapped (except if the CTA/Global Tap is a dismiss, then a closed event is triggered).
BatchMessaging.addListener('show', (payload: BatchMessagingEventPayload) => {
// handle in-app shown event
})