SDK integration
Batch Cordova is compatible with:
- cordova 9.0.0 and higher.
- cordova-android 9.0.0 and higher.
- cordova-ios 6.0.0 and higher.
Please see the native SDK documentation for minimum OS version per platform.
Ionic Cordova and Ionic Capacitor are also supported:
- Ionic 6.0 and higher.
- Ionic Capacitor (Core and CLI) 2.4.0 and higher. Capacitor 3.2.5 is not compatible with Batch: please upgrade to 3.3.0.
Other platforms supported by Cordova are not supported by Batch.
Setting up the SDK
# Cordova
cordova plugin add @batch.com/cordova-plugin
# Ionic Cordova
ionic cordova plugin add @batch.com/cordova-plugin
# Ionic Capacitor
npm i @batch.com/cordova-plugin
ionic cap syncYour first start
Batch exposes a global batch object, which is your main entry point to any API that Batch provides.
The start function requires you to provide a configuration object.
For example, a typical implementation in the www/js/init.js file will be:
// Typescript users can import the typings by uncommenting the next line
// import type {} from '@batch.com/cordova-plugin';
function onDeviceReady() {
batch.setConfig({"androidAPIKey":"<YOUR_ANDROID_APIKEY>",
"iOSAPIKey":"<YOUR_IOS_APIKEY>"});
batch.start();
}
// On Ionic platforms, there might not be a onDeviceReady in your boilerplate:
// - Ionic Angular users: in your app component and use `this.platform.ready().then(...)`
// See https://ionicframework.com/docs/angular/platform for more info
// - Ionic React users: Use `document.addEventListener("deviceready", callback, false);` in `index.tsx` or `capacitor.config.ts`YOUR_API_KEY is your Batch Dev or Live API key. You'll find the API keys needed to set up the SDK in ⚙ Settings → General:
- Dev API key: Use it for development or testing purposes. This API key won't trigger stats computation. Please take care not to ship an app on a Store with this API key.
- Live API key: Should be used in a production environment only and in the final version of your app on the Store.
Note that you should not use the same API key for iOS and Android. If you do not want to support one of these platforms, you are not required to provide an API Key for it.
Batch iOS API key must not be mistaken for the APNS environment Batch will output to the Xcode logs when starting. The environment depends on the app's provision, not on the Batch API Key used.
Do not try to use batch in
initializeorbindEvents, batch will not be loaded yet. It is guaranteed to be loaded by cordova only once thedevicereadyevent has been emitted.
Setting up push notifications
Android Setup
Project setup
Batch requires androidx to be enabled in your project.
How to enable it depends on your environment:
- Cordova Android 9.0 has native support for androidx: add
<preference name="AndroidXEnabled" value="true" />to your config.xml.
If you're using a lower Cordova Android version, please update if possible. Using Cordova Android 8 with an androidx plugin might work but is unsupported.
- Depending on your installed plugins, you might need to add an extra plugin:
ionic cordova plugin add cordova-plugin-androidx-adapter. Ionic Cordova users are required to add this plugin. - Ionic Capacitor users have nothing to do.
Firebase Cloud Messaging
On Android, Batch makes full use of Firebase Cloud Messaging (FCM).
Cordova / Ionic Cordova
Due to the variety of Firebase solutions in the Cordova ecosystem, Batch requires that FCM is added in your application using a separate plugin or manually.
We recommend using cordova-plugin-firebase-messaging.
Note: Please make sure that the plugin you're using doesn't use the native
firebase-messaginglibrary version 22.0 or greater.
A future SDK release will support FCM tokens.
To downgrade using the aformentioned plugin, you can use the following command:ionic cordova plugin add cordova-plugin-firebase-messaging --variable ANDROID_FIREBASE_MESSAGING_VERSION="21.1.0"
One caveat is that most Cordova Firebase plugins add FCM to both Android and iOS. This might not be desired: Batch does not require Firebase on iOS, so you might not want to ship Firebase with your iOS application.
It is possible to add FCM to your project manually. Open up your config.xml and add these lines:
<platform name="android">
<preference name="GradlePluginGoogleServicesEnabled" value="true" />
<preference name="GradlePluginGoogleServicesVersion" value="4.3.3" />
<resource-file src="build-extras.gradle" target="app/build-extras.gradle" />
</platform>Note: Make sure that your
platforms/androidfolder do not already have abuild-extras.gradlefile in it, as this will override it. If you do, either merge the files or remove theresource-fileconfig tag.
If you're using an older Cordova version, you might need extra plugins such as cordova-plugin-androidx , cordova-support-google-services and cordova-support-android-plugin.
Then, at the root of your application project, create a new file called build-extras.gradle and add the following in it:
repositories {
mavenCentral()
maven {
url "https://maven.google.com"
}
}
dependencies {
implementation "androidx.appcompat:appcompat:1.2.+"
implementation "com.google.firebase:firebase-messaging:21.0.+"
// Uncomment this line if you want Advertising ID support
//implementation "com.google.android.gms:play-services-ads-identifier:+"
// Uncomment this line if you use firebase-messaging 22 or greater
//implementation "com.google.firebase:firebase-iid:21.1.0"
}Note: This documentation isn't updated with androidx.core and firebase-messaging's latest versions. Please use up to date versions of these dependencies when possible.
Once you've set up FCM, you will need to configure google-services.json. How to add it into your app depends on your plugin, but common steps are:
- Download
google-services.jsonand save it in your app's root directory.
If you don't have this file yet, please follow the "Manually add Firebase" part of this documentation until you get it.
- Tell Cordova to copy it. Your firebase plugin should come with instructions on how to do so.
If not, the following config.xml items might work:
<platform name="android">
<resource-file src="google-services.json" target="app/google-services.json" />
</platform>Ionic Capacitor
Open android/variables.gradle and add firebaseMessagingVersion = "21.0.1" if missing. You may want to use the latest firebase-messaging version.
ext {
minSdkVersion = 21
...
cordovaAndroidVersion = '7.0.0'
firebaseMessagingVersion = '21.0.1'
}Then, please follow Capacitor's Android Push Notifications documentation to configure Firebase.
Note: If you're using
firebase-messaging>= 22.0, please add the Firebase Installations library to your dependencies in your build.gradle or you will not be able to receive push notifications:implementation "com.google.firebase:firebase-iid:21.1.0". A future SDK release will bring support for FCM Tokens. You can also try downgradingfirebase-messagingto 21.0 by editing thefirebaseMessagingVersionvariable.
Setting your small icon
Follow the Customizing Batch notifications guide to display your notification icon correctly on Android.
iOS Setup
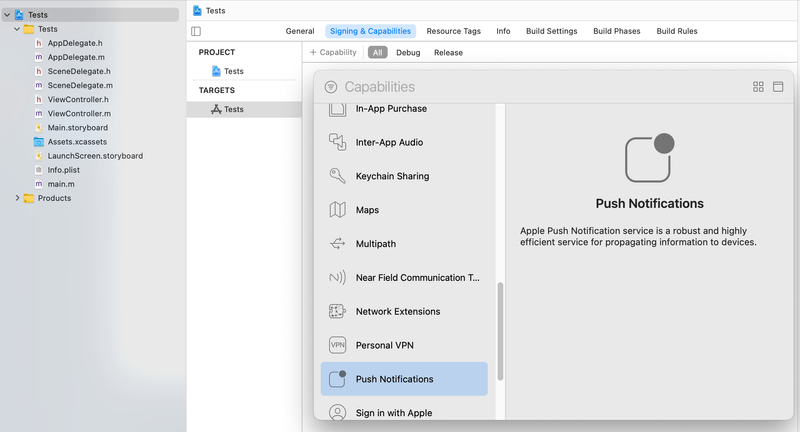
First, configure your generated Xcode project to add the push capability. Ionic should only generate the project once, but Cordova users might need to do this after regenerating the platform, or using a plugin.
- Open your project workspace in Xcode (
.xcworkspace, or.xcodeprojif missing) - Select on your main App project in the sidebar if you opened a workspace
- Select your main application target
- Click on the
Signing & Capabilitiestab.
If Push Notifications isn't already there, click on + Capability and pick Push Notifications.
Rich Push
In order to enable rich content in notifications (such as images), a Notification Service extension must be added in the Xcode project.
First, locate your Xcode project: it should be located platforms/ios/ and be named <yourapp>.xcworkspace.
Then, follow the native rich push setup documentation.
Note: This needs to be performed each time the
platforms/iosdirectory is regenerated.
Common setup
// Typescript users can import the typings by uncommenting the next line
// import type {} from '@batch.com/cordova-plugin';
function onDeviceReady() {
batch.setConfig({"androidAPIKey":"<YOUR ANDROID APIKEY>",
"iOSAPIKey":"<YOUR IOS APIKEY>"});
batch.start();
// Ask for the permission to display notifications
batch.push.requestNotificationAuthorization();
// iOS ONLY:
// Using the above method, the push token will automatically be fetched by the SDK
// Alternatively, you can call requestNotificationAuthorization later
// if you uncomment the following line.
// But, you should always refresh your token on each application start
// This will make sure that even if your user's token changes, you still get notifications.
//batch.push.refreshToken();
}Your first notification
1. Obtaining your device token
You can find your device's token using the debug tool or locating the token Batch posts to the logs. Be sure to launch the app on your device linked to your computer.
Batch's logs are displayed in the logcat/Xcode console, but they are also forwarded.
Recent Android versions should show logs that happened before you opened Chrome's debugger, but older android versions and iOS do not, so you might miss the push token here. In that case, you need to take a look in the device logs (Window -> Devices for Xcode, adb logcat for android).
The line you are looking for within the logcat/console is:
- Android
- iOS
Batch.Push: Registration id: X
//Where X represents the Batch Push token for your device.2. Sending a test push
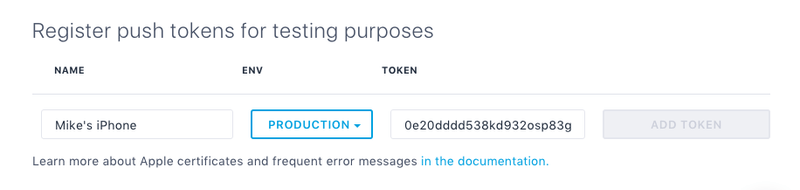
Go to ⚙ Settings → Push settings, paste your device's token and click on Save. On iOS, make sure you chose the right environment.
Then, all you have to do is to click on the "Send" button. If you sucessfuly set up the SDK, you will receive a notification on your device.
Troubleshooting
If you're having trouble sending test notifications, you can check our troubleshooting documentation:
What's next
Congratulations on finishing the integration of Batch Push!
Here are a couple of extra steps you can take before releasing your app:
- Live API key: Ensure you don't use Batch's DEV API key in the build you will upload to the AppStore / Play Store.
- Small icon / Accent color: On Android, make sure the small icon you are using is opaque white. We also recommend you use an accent color.
- Custom user identifier: Add support for custom user identifiers if you are planning to use the Transactional or the Custom Data APIs.
- Token import: Import your existing tokens if you're coming from another push provider.