Prerequisites
Adding your website to the dashboard
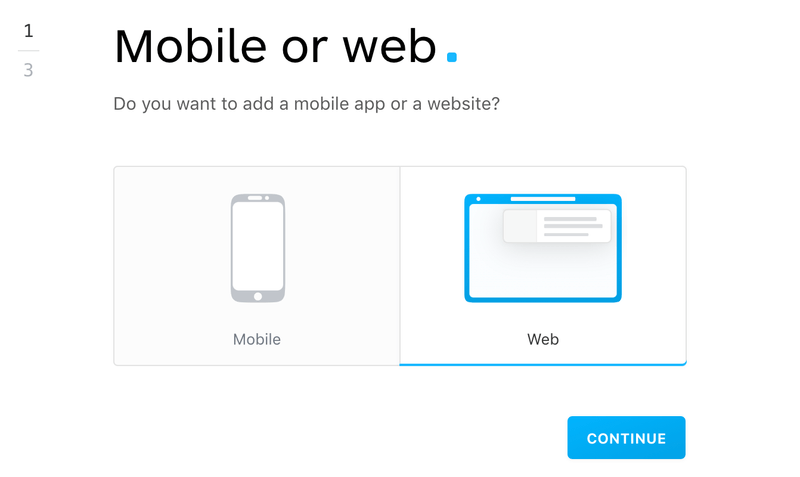
The very first step is to go to Batch's dashboard and add your website:
Security requirements
Web push notifications only work on secured (HTTPS) websites.
1. HTTPS Redirection
All your visitors trying to come on the http version of your website should be redirected on the appropriate https page. HSTS can help with that.
2. No mixed content
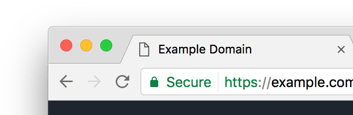
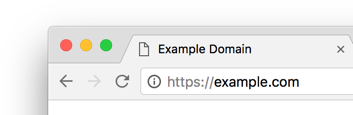
Your site is fully secure, and does not serve mixed content. Simply look for the green padlock in your browser's address bar.
On the other hand, if your website looks like that:

you should either try to fix this issue (Chrome will tell you what's wrong in the "Security" tab of the Inspector), or switch to the HTTP mode (not recommended).
3. Only one subdomain
All your webpages are served from the same subdomain.
For example, you shouldn't serve your website on both https://www.batch.com and https://batch.com, but rather make it so any request on the www. sub domain redirects to the root domain.
If you would like to implement web push on several subdomains, please check Domains and subdomains management.
Icons management
Customize the way your web push notifications look using icons. It is possible to use icons uploaded to the dashboard starting from the 3.0 version of the Web SDK.
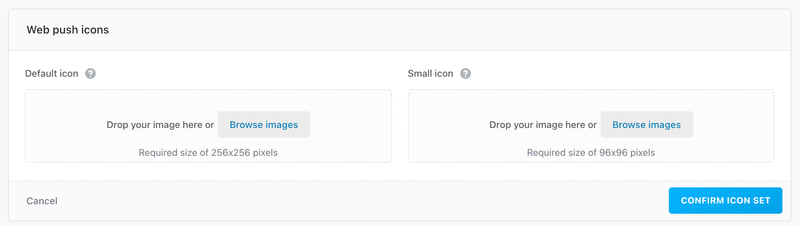
Default icon
Must be a square image (PNG), with a size of 256x256 pixels, and can contain color. This icon is mandatory for Safari APNs web push configuration. On Chrome, if you don't specify it, Chrome users will see the Chrome logo instead of what could have been your logo.
Safari APNs specific behavior: Once uploaded, the default icon is provided by Batch within the push package requested by Safari when the native authorization prompt is displayed to a user. It is final and cannot be altered for the user afterwards. Icons updates will only apply to future subscribers, or current subscribers that reset their status, and subscribe again.
Small icon
This is the icon your users will see on their Android devices when they receive a push notification.
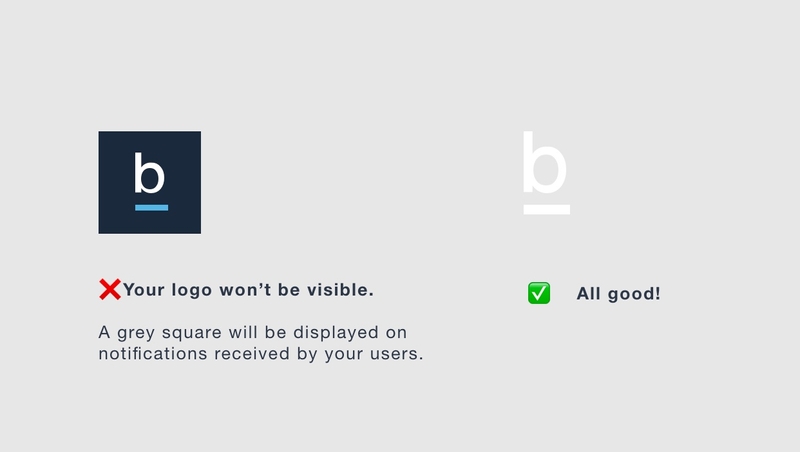
Must be a square image (PNG), with a size of 96x96 pixels and will act as a mask, meaning that it will only use the alpha channel of your image and will color the resulting shape. If you don't specify it, users will see the browser's logo instead of your website logo. You can easily create one using the Android Assets Studio. As of writing, Firefox does not support this feature.
Alternatively, icons can be set within the Javascript tag using dedicated configuration keys, namely: defaultIcon and smallIcon to be added in the setup object: Managing icons in the Javascript tag.
If you upload icons to the dashboard, but still have icons set in the Javascript configuration tag, the icons set in the tag will have the priority on the icons uploaded to the dashboard, for all browsers except Safari.
Remove thedefaultIconandsmallIconkeys from the Javascript tag to use icons uploaded to the dashboard, and make sure you're using a version of the SDK above the 3.0.