Testing your integration
SDK Development mode
As you have probably noticed, a dev: true configuration parameter has been added by default on the JavaScript snippet suggested on the dashboard.
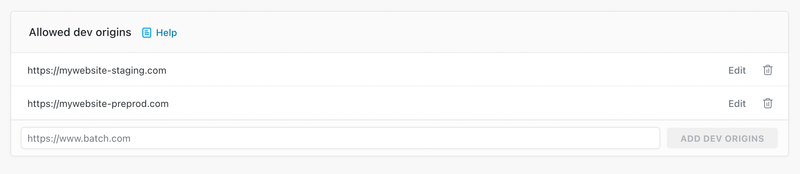
This allows you to test your implementation on domains declared in the "Allowed dev origins" field in the "Settings > Push settings" section of your dashboard.
If you implemented Safari APNs and want to test your Safari implementation, you also need to add your testing domain as a new allowed domain, and generate a dedicated Website Push ID and certificate: Generating the .p12 certificate.
It is essential that you remove this parameter in production, as it will prevent the SDK from working on your live domain.
If you created a specific app on Batch dashboard, dedicated to development purposes, you won't need to use the
devparameter. Make sure you go live with the keys of your production app.
Development environments
While the SDK requires a secure environment on the web, browsers have an exception for localhost and *.localhost origins where they're considered as secure even though you're using plaintext HTTP to access them. The SDK will detect this and work as expected.
If you do use a secure connection to access your local environment or a preproduction one on the web, please note that granting a temporary security exception using your browser's prompt will NOT work as browsers will disable the Push feature.
To fix this:
- For
localhostconnections: either use plaintextHTTPor use a tool like mkcert to create and install a self signed certificate. - For remote (such as preproduction) environments: use Let's Encrypt or issue a self signed root CA that you will have to trust on your test computers.
Showing public identifiers
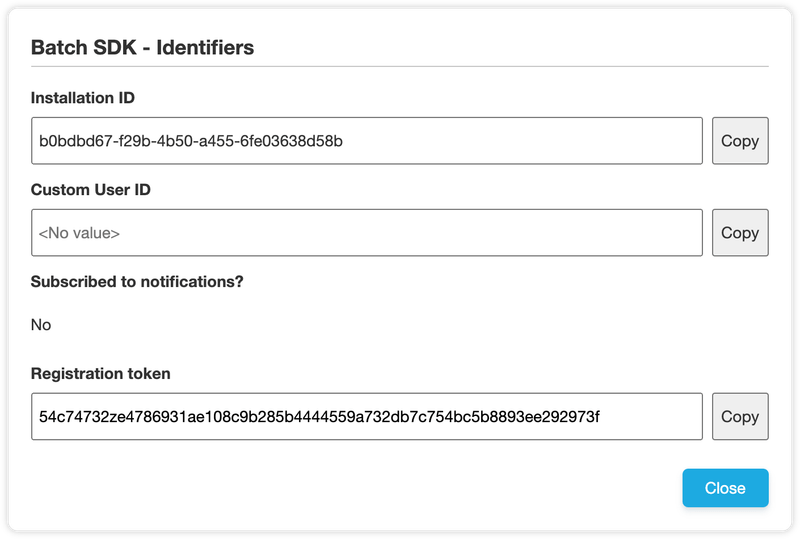
≥ 2.2.0 A modal can be shown on your website to display the following identifiers:
- Installation ID
- Custom User ID
- Push subscription status
- Registration Token
batchSDK('ui.showPublicIdentifiers')Finding your ID
You can find the Installation ID of your device by calling:
batchSDK((api) => {
api.getInstallationID().then((id) => {
console.log(id)
})
})This example directly prints it to your browser's debug console.
Tip: In development mode, Batch already prints the installation ID to the console.
≥ 2.2.0 You can also trigger a modal that displays your Installation ID and your Custom User ID: Showing public identifiers.
Log your configuration tag
You can log the web push configuration tag in your browser's console by calling:
batchSDK((api) => {
console.log(api.getConfiguration())
})Debug tool
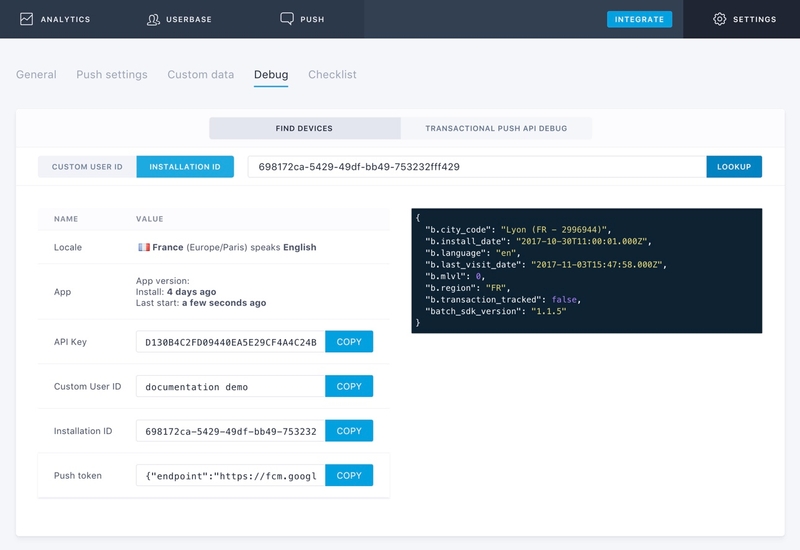
Batch provides a simple debug tool that allows you to test your integration (⚙ Settings → Debug), and send yourself test notifications.
It also shows all the data available for a specific user ID:
- Token: Find the token of a specific device.
- Custom user ID: Check if your custom user ID implementation is working correctly.
- Native attributes: See the installation date, last session date, country and more information on a specific user / install.
- Custom data: If you send additional data on your users through the Custom Data API.
Common issues and integration checklist
If you encounter any issue during your testing, you will likely find an answer in this guide: How can I test my web push integration?.
It also provides a comprehensive checklist of all elements you should review before going live.